Bei der Entwicklung individueller Web-Applikationen gehören Eingabe-Formulare selbstverständlich dazu. An allen Ecken und Enden sollen Benutzer Daten eingeben und Einstellungen anpassen können. Viele dieser Formulare werden auf HTTP-Protokollebene als POST-Requests abgebildet.
Solche Requests lassen sich im Browser standardmäßig zwar wiederholen (F5 bzw. Strg/Cmd+R), aber schlecht schnell anpassen. Hilfe leistet uns in solchen Fällen ein kleines Firefox-Addon.
Diese Erweiterung hört auf den Namen RESTClient. Nach der Installation richtet sich ein neues Icon in der Toolbar ein, alternativ kann der RESTClient über die (lokale) URL chrome://restclient/content/restclient.html aufgerufen werden.
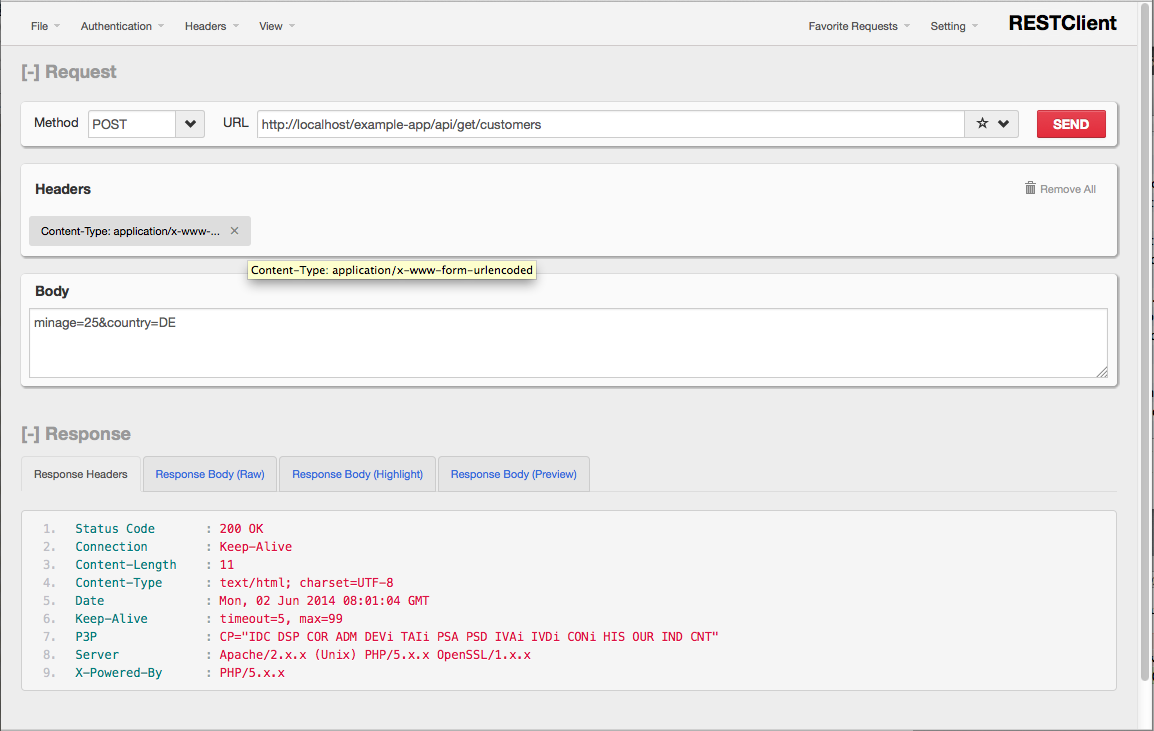
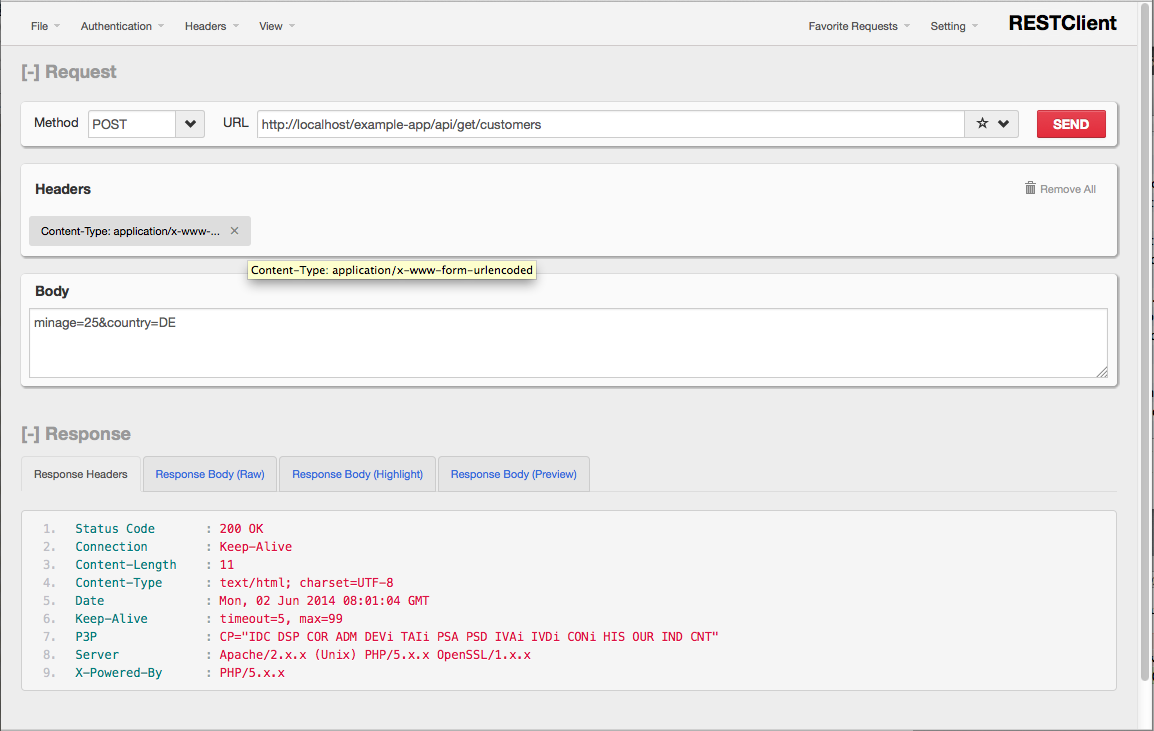
Möchte man hiermit die Requests eines POST-Formulars nachstellen, muss im Menü über Headers ⇨ Custom Header ein neuer Header mit dem Typ Content-Type und üblicherweise dem Wert application/x-www-form-urlencoded angelegt werden. Danach können die Formulardaten im Format schluessel=wert&schluessel_2=wert_2 im Body-Feld eingetragen werden.
Nach dem Absenden der Anfrage liefert RESTClient die Antwortdaten übersichtlich im Bereich Response. Sowohl der HTTP-Status-Code als auch die übrigen Header der Antwort sowie die Darstellung des Antwortinhaltes in der Roh- und der HTML-Form helfen beim Debugging der Applikation oft enorm. In manchen Fällen wird man sich auch über die Unterstützung von HTTP BasicAuth und OAuth sowie andere HTTP-Methoden (vor allem GET) innerhalb des Addons freuen.